cssCSS 関連の記事

mix-blend-modeで画像をオシャレに見せる方法
CSSのmix-bland-modeを使ってちょっと変わった画像を作る方法をご紹介。
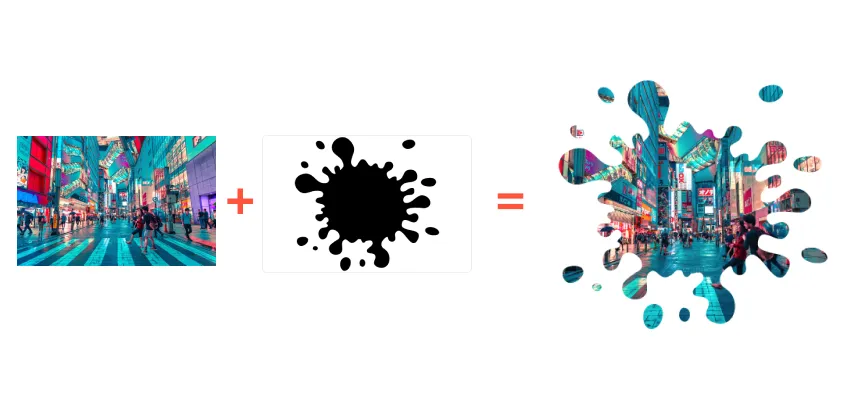
ほとんどのWebサイトで画像は必ずと言っていいほど使いますよね。その際は長方形や正方形の形で表示するのが一般的です。今回はCSSのmix-bland-modeを利用して下記のように画像を表示したいと思います。
これは mix-blend-mode で「街の画像を水飛沫の画像でマスク」したように見える表現を使っています。

一昔前ならAdobeのPhotoshopなどで街の画像と水飛沫の画像レイヤーを重ねてモードを切り替えたりマスクしたりして1枚の画像にしていたと思いますが、今ではそれと似たようなことが簡単にCSSでできるようになりました。
mix-blend-modeとは?
mix-blend-mode は Mozila ではこのように解説されています。
要素の内容物と親要素の内容物や要素の背景をどのように混合するかを設定します。
PhotoshopやIllustatorを使用したことがある人なら理解しやすいと思いますが、上のレイヤー(画像)を下レイヤー(画像)に対してどのように重ねるかを設定できるCSSプロパティです。
mix-blend-mode は様々な値を設定できるので下記の表を参考にしてください。
詳細な説明は文字にすると分かりづらいと思い割愛しました。
実際に自分で試していただくのをオススメします。
| 値 | モード |
|---|---|
| normal | 通常 |
| multiply | 乗算 |
| screen | スクリーン |
| overlay | オーバーレイ |
| color-burn | 焼き込み |
| color-dodge | 覆い焼き |
| soft-light | ソフトライト |
| hard-light | ハードライト |
| darken | 比較(暗) |
| lighten | 比較(明) |
| difference | 色差 |
| exclusion | 除外 |
| hue | 色相 |
| saturation | 彩度 |
| color | カラー |
| luminosity | 輝度 |
mix-blend-modeのサンプル
サンプルコードはcodesandboxに掲載しています。
1枚目の画像:image.jpg
2枚目の画像:spray.png
.example の ::before に背景画像の水飛沫の画像(spray.png)を設定しpositionで重ねています。
そして、mix-blend-mode: screenでマスクしています。
mix-blend-mode: screen;たったこれだけで画像をマスクしたように見せることができます。CSSはすごいですね。
終わりに
今回は mix-blend-mode を使用して簡単にオシャレな画像表現の方法を紹介しました。
サンプルの水飛沫以外にも炎や鳥の形などマスクする画像を変えれば様々な表現ができます。
Photoshopなどを使わずCSSだけで完結とコーダーも簡単に試せていいですね。
ぜひ、皆さんもいろんな画像で試してみてください。