cssCSS 関連の記事

display contentsは意外と役にたつ
最近使う機会が増えたdisplay contents。実際に私が業務で使用したケースをまじえて使い方を解説します。
今では当たり前になっているレスポンシブデザイン。デザインによっては、コンテンツ(情報)が同じなのにデザインを実現するためにしょうがなく要素を重複させてしまうことってありませんか?
しょうがない場合もありますができるだけ 1 回の記述で済ませたいですよね。そこで今回は display: contents をうまく使って重複箇所を減らす方法をご紹介します。
display:contents とは?
display: contents は CSS の display プロパティの値の一つです。
display プロパティには他にも 「block, inline, inline-block, flex, grid」 などがあり、ここら辺はみなさんも使ったことがあると思います。
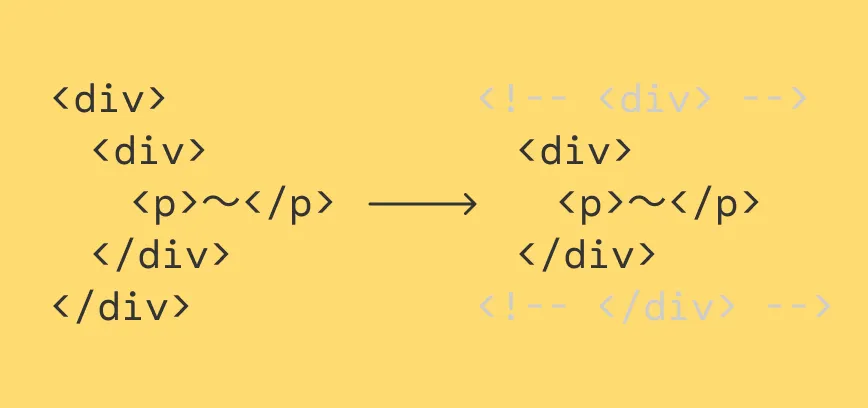
その中でもあまり使われることのない display: contents 。これはなんぞや?とゆうことですが、簡単に言うと display: contentsが指定された要素はコメントアウトされたかのように無かったことになります。

ちょっとピンとこないのでサンプルコード見てみましょう。
<div class="outer">
<div class="inner">
<p>ここにコンテンツの文章が入る</p>
</div>
</div>.outer > p {
color: red;
}
.inner > p {
color: green;
}上記のコードは display: contents を指定してない状態です。
.outer直下にpはないので、pの文字色は.inner > pで指定された文字色の green になります。
では、.innerにdisplay: contentsを追加してみます。
.outer > p {
color: red;
}
/* .inner に display: contents を追加 */
.inner {
display: contents;
}
.inner > p {
color: green;
}そうすると、.innerはなかったことになりますので、.outer > pが適用され文字色はredになります。
display: contents が指定されていることでブラウザが、.inner を無視します。
これが display: contents です。
ここまで読んで 「どんな時に使うのかイメージできない」 と思った方は多いんじゃないでしょうか? どんな時でも必ず使うと使うわけではありませんが、簡単な使い方だけでも覚えておくと役に立つ時が来ると思います。
下記に実際に仕事で使用したケースを紹介したいと思います。
display contents と flexbox の併用
デフォルトでは「ロゴ + ナビゲーション」と「検索ボックス」の順番で縦並びに、544px 以上では「ロゴ + 検索ボックス + ナビゲーション」で横並びにしたい との変更でした。
最初から言われていれば display: contents を使わずとも対処できたとは思いますが、途中での仕様変更と諸事情により HTML 構造は変更したくありませんでした。
そこで display: contents を使って対応しました。
サンプルコードはこちら(できるだけ見やすくなるようクラスは少なめにしてます)
544px 以上になると、.ex__header .ex__search に display contents が適用されています。そして order を使ってロゴや検索フォームなどの順番を並び替えています。
このように display contents を使うと既存のマークアップには変更を加えずに CSS のみでうまく対処できる場合があります。
display contents を使う時の注意点
とても便利な display contents ですが使用するときは注意が必要です。
特に昨今注目されているアクセシビリティの問題は気をつけたいところです。
アクセシビリティの問題
display: contents が指定された要素はアクセシビリティツリーから消えます。そのため、スクリーンリーダーや他のアクセシビリティツールを使用しているユーザーにとっては混乱を招く可能性があります。
見た目が問題ないからと言って安心してはいけません。
例えば、<div> や <section> といった要素にアクセシビリティ関連の属性(aria 属性や role 属性など)を追加した場合、これらの属性が無視される可能性がありますので十分に注意しましょう。